Top companies have used Angular and React.Js both due to their high performance. Also, Angular and React.Js are based on the same programming language, i.e., JavaScript. Now, let’s dive into their basic features, with their common pros and cons, before choosing a better one for your project.
- Angular is a framework for dynamic SPAs; React.Js is a library.
- Angular offers more functionality, while React.Js provides code reusability.
- The choice depends on project complexity: Angular for features, React.Js for updates.
What is Angular?
Angular is a JavaScript framework for building high-performance and dynamic mobile and web single-page applications (SPA) and making application components clear and concise. It was developed on October 10, 2010, by Google. Its version is 1.8.3, released on April 7, 2022.
Features of Angular
Angular app development has many great features. Some are:
- Allows the developers to use JavaScript cleanly using the Model View Controller (MVC) approach.
- It makes the application size small and doesn’t require a heavy installation setup and additional library.
- They are mainly used for building Single Page Applications (SPA).
- They are used for both Mobile as well as desktop applications.
What is React.Js?
React.Js is a JavaScript library that has gained popularity briefly due to its great features. It is used for front-end Web application development and is open-source as well. Facebook developed it on May 29, 2013.
Features of React.Js
React.Js app development offers some fantastic features, which are below:
- It makes the application size small with reusable components, which means one component can be used again in the same application.
- Saves memory by supporting virtual DOM.
- Time efficient, with cross-platform compliance.
- Makes the application process simple and can work well with other frameworks.
Angular App Development
Many top tech giants use Angular app development for building dynamic apps. Below we have mentioned a few of its examples:
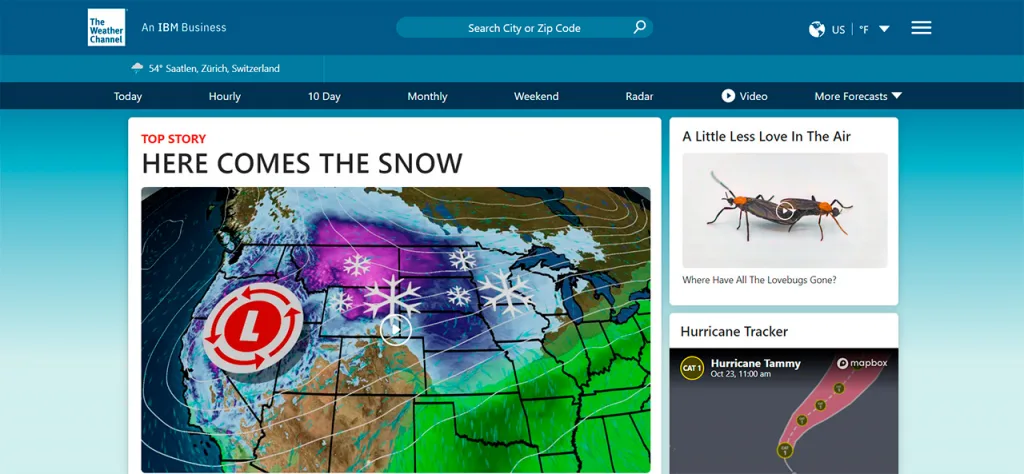
- Weather Applications like weather.com.

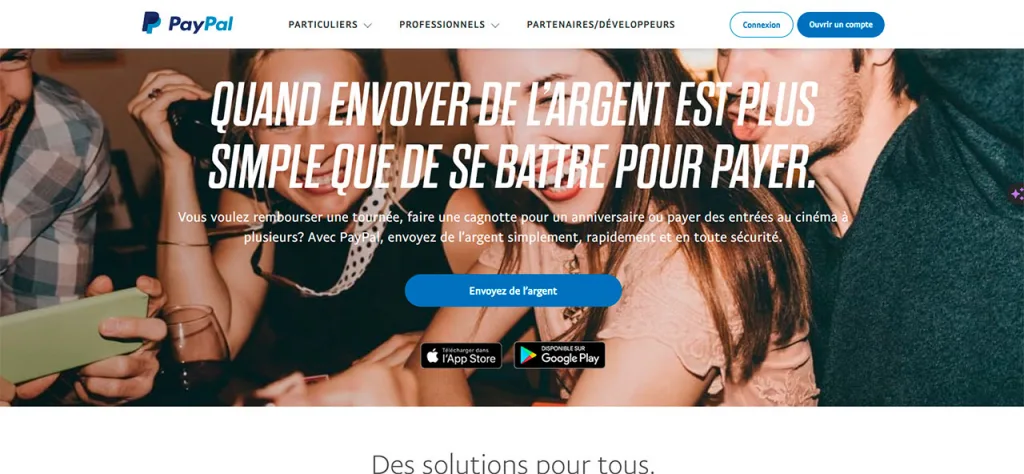
- E-Commerce i.e PayPal.

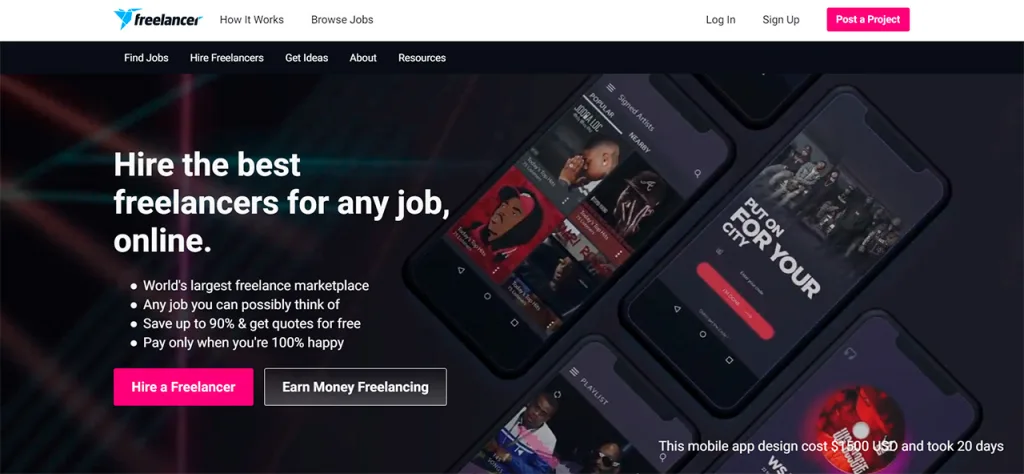
- User-generated Content Portals (Freelancer.com).

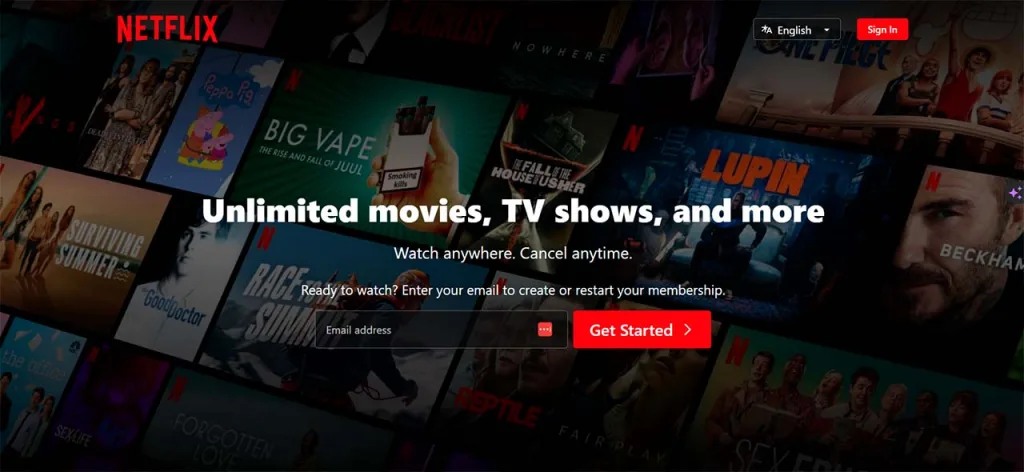
- Video Streaming Application (Netflix).

- Travel Application (JetBlue’s application).

- Banking Application (Santander).

React.Js App Development
Many top web and mobile applications are built using React.Js and run smoothly on all browsers as it supports cross-platform. Those are:



- Dropbox


- Yahoo! Mail

- Codecademy


Pros of Angular
The Angular app development has many advantages, e.g.:
- Cross-browser means it can be efficiently run on any browser.
- More functionality can be achieved using short code, making the application concise.
- Supported by a large community, i.e., Google, it is ideal to use with easy-to-test individual components.
Pros of React.Js
React.Js app development offers the following benefits:
- The React.Js JavaScript framework converts the virtual components into DOM for faster performance.
- No need to learn another new language for React.Js. Anyone with prior knowledge of JavaScript can quickly move towards learning its library, React.Js.
- Good community support and time efficiency.
Cons of Angular
Angular app development also has some disadvantages, like it is less secure as there is no server authorization while using it. Also, it is complex and vast, so there is no specific way to perform the task. The other one is it is solely based on JavaScript, which means if an app’s JavaScript is disabled, nothing will be rendered.
Need a highly qualified React.Js developer?
Contact USCons of React.Js
The top con of React.Js is it is only used for UI, meaning for React.Js app development; you need other technologies too. Also, there is no proper documentation of React.Js due to its continued update. As the React..Js JavaScript framework is used for front-end development, it can’t process data itself.
Which one is better to choose: Angular vs. React.Js?
Well, this is a tricky question, and once again, we can say it mainly depends on your application. If you want complex functionalities in your application, like a native web app with higher productivity, then it’s better to opt for Angular app development. But if your app is custom-made and you need to update its code occasionally, React.Js app development would be a good choice as it offers reusable components.
Conclusion
In the ever-changing web and mobile app development world, choosing between Angular and React.Js is pivotal. Both have their merits, making the decision a critical factor in your project’s success.
Angular excels in complex functionalities, ideal for native web apps with high productivity. In contrast, React.Js shines in flexibility and code maintainability, suited for custom apps requiring frequent updates.
Yet, the choice goes beyond frameworks; it’s about your development partner. Ficus Technologies offers a team of seasoned e-commerce web development experts adept at harnessing these technologies to align with your business goals.
For comprehensive functionality or adaptability, Ficus Technologies unlocks your project’s full potential. Elevate your success with us as your trusted development experts.
The choice between Angular and React.Js significantly impacts project scalability. Angular, being a full-fledged framework, is well-suited for large-scale projects with intricate features, providing a structured architecture for handling complexity as the user base grows. On the other hand, React.Js, with its component-based approach, excels in adaptability. It allows for the incremental addition of functionalities, making it suitable for projects with evolving requirements and the need for frequent updates, ensuring scalability without compromising development efficiency. The decision should align with the project’s anticipated growth trajectory and evolving functional requirements.
Angular is commonly preferred in industries requiring robust and feature-rich applications, such as finance (PayPal), e-commerce (Freelancer.com), and video streaming (Netflix). Its comprehensive framework suits projects with complex functionalities. React.Js, known for flexibility, is a natural fit for social media platforms (Facebook, Instagram), messaging apps (WhatsApp), and content-sharing platforms (Pinterest). Its component-based structure makes it adaptable for projects where frequent updates and a dynamic user interface are crucial, catering to industries with evolving user experiences and rapidly changing requirements. The choice aligns with the specific needs and characteristics of each industry or use case.









Choosing between Angular and React.Js depends on your project’s complexity and requirements. Angular is a robust framework ideal for complex applications, while React.Js offers code reusability and is excellent for custom apps with frequent updates. Consider your project’s needs and development goals to make the right choice.
As someone new to the world of development, I found the article to be a comprehensive and well-structured resource. The author skillfully breaks down the key features, advantages, and disadvantages of both Angular and React.js, offering valuable insights for beginners like myself. The article provides a clear comparison between the two frameworks, enabling me to better understand their strengths and weaknesses. The author’s objective analysis and easy-to-understand explanations make this article an excellent starting point for anyone looking to choose between Angular and React.js for their development projects.
This article provides valuable insights into the features, advantages, and disadvantages of both Angular and React.Js, making it a valuable resource for developers and businesses making technology choices. It underscores the importance of aligning your choice with your project’s requirements, highlighting that Angular suits complex functionalities, while React.Js excels in scenarios where code updates and component reusability are crucial.
The author’s ability to present complex concepts in a beginner-friendly manner is commendable. I particularly appreciated the clear explanations, which helped me grasp the core differences between the two frameworks.