As technology rapidly evolves, UI design plays a crucial role in shaping the digital world. It involves the visual and interactive elements that users engage with daily. A well-designed UI enhances user experience, boosts satisfaction, and drives business success. Whether for an app, website, or software platform, effective UI design is vital for product performance.
Keeping up with the latest UI design trends is essential for businesses to stay competitive. These trends reflect user preferences and technological advancements, ensuring digital products offer engaging experiences. Adopting modern UI elements helps companies connect with their audience in a fresh, relevant way, leading to higher engagement and a stronger business presence.
This article explores the latest UI design trends defining 2024, from innovative layouts to advanced authentication features. You’ll discover the newest elements and textures that create visually appealing, functional interfaces, helping your product stand out in a crowded market.
- Dark Mode is now a mainstream design feature, offering sophistication, reduced eye strain, and battery savings.
- Neumorphism combines skeuomorphic and flat designs, creating depth and tangibility.
- Small yet impactful micro-interactions engage users emotionally, from hover effects to animations.
What is UI Design?
UI design, or User Interface design, is the process of creating interfaces in software or computerized devices with a focus on looks and style. It involves designing the layout and interactive elements of a product to ensure that it is intuitive and visually appealing. Good UI design combines aesthetic elements such as photographs, textures, and realistic features with functionality to enhance the overall user experience. It focuses on making the interface enjoyable and easy to navigate, ensuring that users can interact with the product seamlessly.
For a deeper understanding of how UI design fits within the broader spectrum of digital design, you can explore the difference between web design and UX design. Additionally, it’s important to recognize how advancements in technology, particularly AI, are shaping the field of UI design. Learn more about the influence of AI on UX/UI design to see how these innovations are driving new approaches and improving user interactions.
UI design is a crucial aspect of creating effective digital products as it directly impacts user satisfaction and engagement. In essence, it’s about making sure that every interaction with the product is smooth and satisfying, thus contributing to the success of the business.
12 Latest UI Design Trends 2024
As technology evolves rapidly, UI design shapes the digital landscape. To keep your digital products ahead of the curve and captivate users, embracing the latest UI design trends in 2024 is essential. Let’s explore the top trends that will redefine the way we interact with digital interfaces:
1. Dark Mode UI
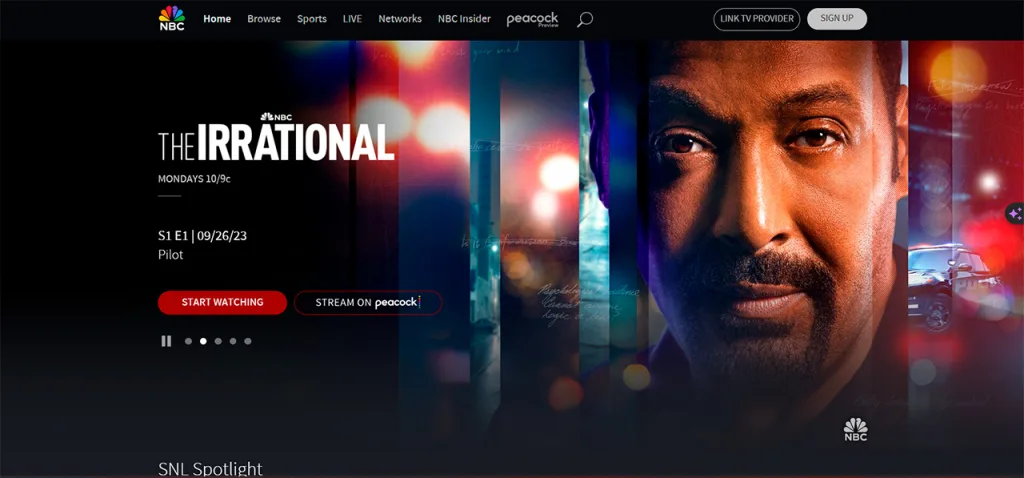
Dark mode has gained popularity as one of the latest UI design trends for its aesthetic appeal and practicality. Users and developers appreciate dark mode for its modern look and reduced glare. This design choice can also extend battery life on OLED screens and create a visually striking contrast with bright elements.
Many prominent companies have enthusiastically adopted Dark Mode as a key element of their user interface design, enhancing the overall user experience. Major tech players like Apple, Google, and Microsoft have seamlessly integrated Dark Mode into their platforms, extending their reach from operating systems to a wide range of applications. This widespread trend has not only improved user experience but also created a sense of harmony and visual appeal throughout the digital realm.
- Business Advantages: Improved readability and reduced eye strain are significant advantages of dark mode. Users who spend extended periods on digital platforms find dark mode easier on their eyes, leading to increased user satisfaction and longer engagement periods.
- Design Considerations: Ensure that text and interactive elements maintain high contrast against dark backgrounds to guarantee readability. Implement accessibility features to accommodate users with visual impairments and test dark mode designs across various devices to ensure consistent quality.

(website dark mode example)
2. Neumorphism
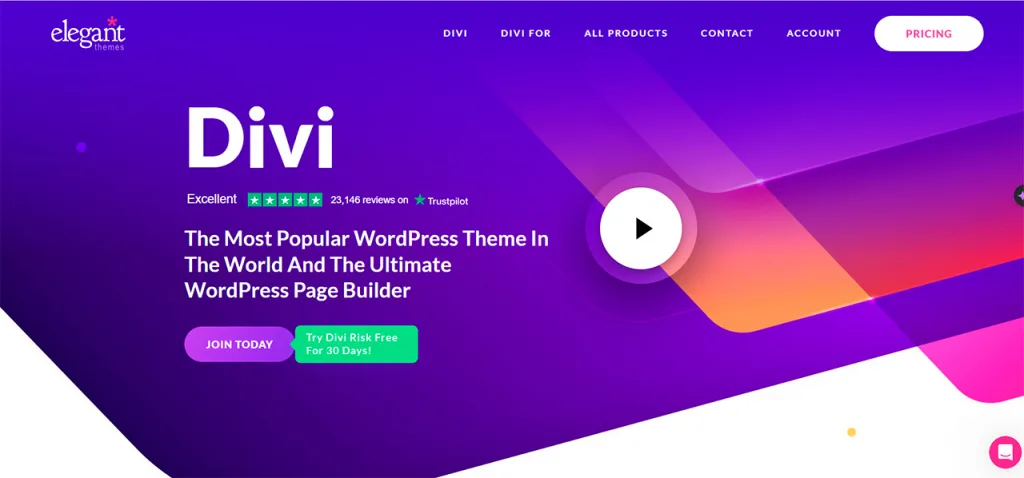
Neumorphism, or neo-skeuomorphism, is a design trend characterized by soft, inset effects that create a sense of depth and tactility in UI elements. It combines elements of flat design with subtle shadows and highlights to give digital components a realistic, 3D appearance. Buttons and cards often have a soft, embossed look, making them appear as if they are gently pressed into the surface of the interface.
- Business Benefits: Neumorphism can make interfaces look more modern and sophisticated, enhancing the overall visual appeal of digital products. This aesthetic can increase user engagement by providing a more immersive and enjoyable experience. However, it’s crucial to balance this trend with usability, ensuring that the design remains intuitive and functional.
- Implementation Tips: When implementing neumorphism, ensure that contrast is sufficient for readability and accessibility. Use subtle shadows and highlights to avoid excessive visual clutter and maintain a clean look. Test the design across different devices to ensure it appears as intended in various lighting conditions.

(website neomorphic example)
3. Advanced Micro-Interactions
Micro-interactions are subtle animations or feedback that occur in response to user actions. These include button animations, loading indicators, or interactive effects. They provide feedback and enhance the user experience by making interactions more intuitive and enjoyable.
Prominent tech giants like Google, Facebook, and Amazon have skillfully leveraged the power of micro-interactions to create memorable and impactful user experiences.
- Enhancing User Experience: Animations guide users through tasks and provide visual cues that improve usability. For example, a button changing color or shape upon click reinforces the action and helps users understand the outcome of their actions.
- Best Practices for Use: Avoid overusing animations to prevent performance issues and maintain a seamless user experience. Focus on creating subtle, purposeful animations that enhance functionality without distracting from the main content.

(advanced micro-interactions example)
4. Voice-activated User Interfaces
Voice User Interfaces (VUI) allows users to interact with digital products using voice commands. This trend is driven by the increasing use of voice assistants and smart devices. VUI enhances accessibility and provides a hands-free way to interact with technology.
Innovators like Apple with Siri and Amazon with Alexa have pioneered voice-driven user interfaces, seamlessly embedding them into our everyday lives.
- Business Applications: Integrating VUI can enhance user interaction by offering a more natural and intuitive method of communication. Businesses can improve accessibility and provide a unique, engaging way for users to interact with their products.
- Designing Effective Voice Interfaces: Ensure VUI designs are simple and intuitive, focusing on natural language processing and user commands. Test voice interactions extensively to refine accuracy and usability.
Looking for an expert in UI Design user interface?
Contact Us5. Retro UIs are Making a Comeback
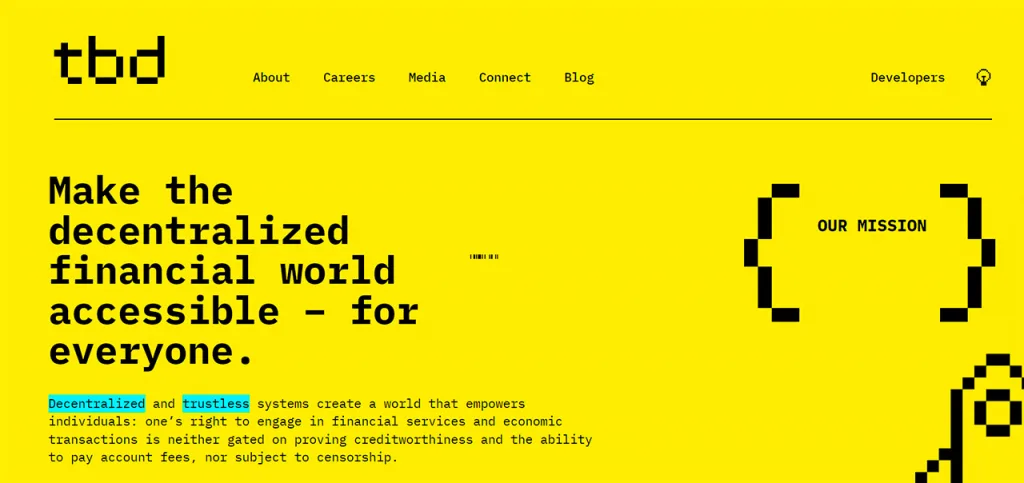
Retro UIs draw inspiration from past design styles, such as those from the 80s and 90s. These interfaces often feature nostalgic elements like pixel art, vintage color schemes, and retro typography. They appeal to users by evoking a sense of nostalgia and familiarity.
- Business Benefits: Incorporating retro design elements can differentiate your product by offering a unique visual identity that stands out from contemporary trends. This approach can attract users who have a fondness for retro aesthetics and can create a strong brand connection through familiar visuals.
- Design Considerations: Balance retro elements with modern usability standards to ensure the interface remains functional and user-friendly. Integrate nostalgic visuals in a way that enhances the user experience without compromising performance or accessibility.

(retro design example)
6. User Interface Animations
User Interface Animations involve dynamic elements that react to user interactions. These animations can include transitions, feedback effects, and micro-interactions that enrich the user experience. Animations help to guide users, provide feedback, and make interactions more engaging.
- Business Benefits: Enhanced user experience through animations can lead to increased engagement and satisfaction. Well-designed animations can make the interface feel more intuitive and enjoyable, potentially improving conversion rates and user retention.
- Best Practices for Use: Ensure that animations are smooth and responsive, and avoid overly complex or distracting effects. Use animations to reinforce actions, provide clear feedback, and always consider performance impacts to maintain a seamless experience.
7. Immersive 3D Elements
Immersive 3D elements are graphical components that create a sense of depth and realism within a digital interface. These elements, often rendered in three dimensions, include interactive 3D models, realistic textures, and dynamic lighting effects. They enhance the user experience by making interfaces more engaging and visually stimulating. For example, a product preview with 3D rotation can help users better understand the product before purchasing.
- Business Benefits: Increased user engagement is one of the primary benefits of incorporating 3D elements. By offering a more interactive and visually appealing interface, businesses can capture and retain users’ attention more effectively. Additionally, the potential for higher conversion rates arises as users are more likely to interact with a product they can explore in a lifelike manner.
- Implementation Tips: When integrating 3D elements, ensure they are optimized for performance to avoid slowing down the interface. Use high-quality but lightweight textures and limit the complexity of models. Consider best practices such as progressive loading and ensuring that 3D features do not overshadow essential UI components.

(3D elements design example)
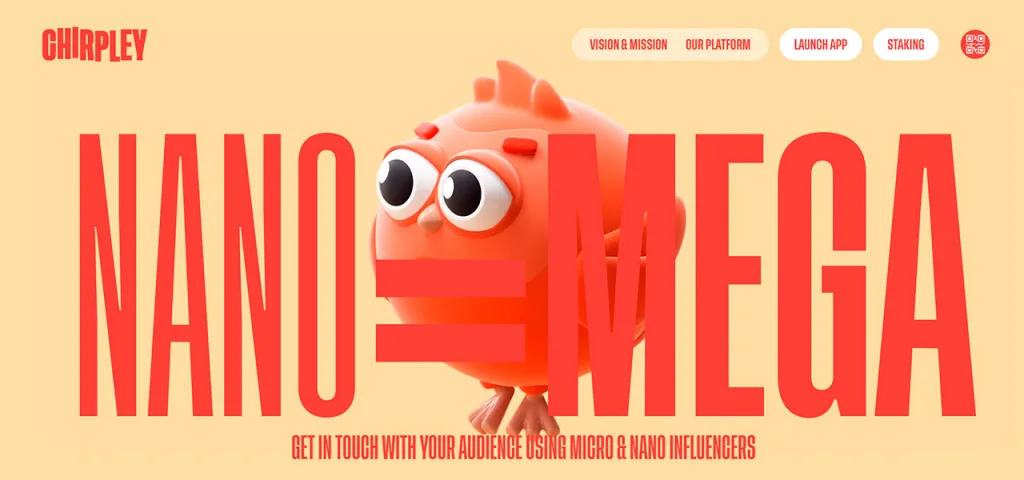
8. Natural & Pastel Colors
Natural and pastel colors are soft, muted tones that create a calming and inviting atmosphere. These color schemes often include shades inspired by nature, such as soft greens, blues, and earthy tones. They are used to create a soothing and aesthetically pleasing visual experience.
- Business Benefits: Using natural and pastel colors can enhance the user experience by creating a more pleasant and less aggressive interface. This trend is particularly effective for creating relaxing and approachable designs, which can positively impact user engagement and brand perception.
- Design Tips: Choose colors that complement each other and maintain visual harmony. Ensure sufficient contrast between text and background to maintain readability. Use pastel colors to create a cohesive and calming interface, and consider their psychological effects on users.

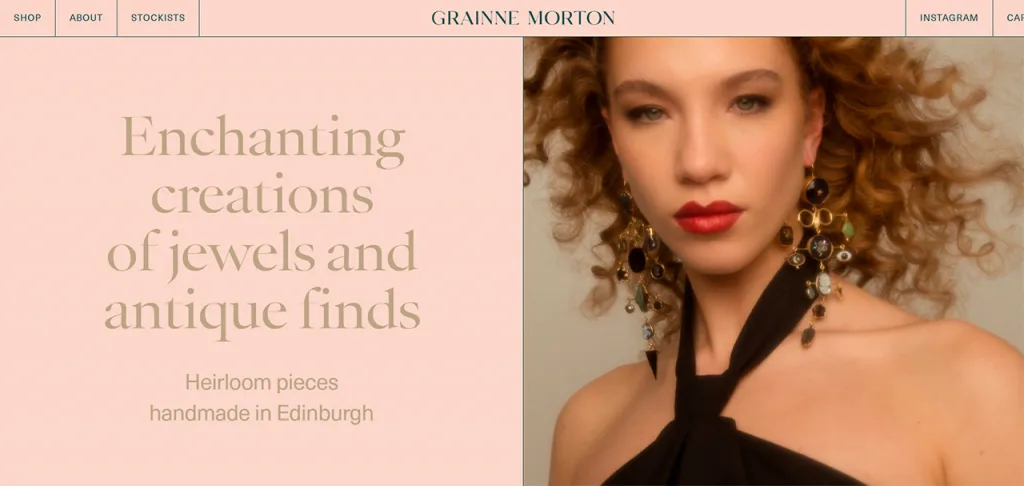
(pastel colors website design example)
9. Adaptive Design
In an era where users gain entry to digital
Adaptive and responsive design ensures that digital products function well across various devices and screen sizes. This flexibility is essential for providing a consistent user experience, regardless of the device being used.
Industry leaders like Google and Amazon have embraced adaptive design principles to meet the varied needs of their users. By adopting this cutting-edge trend, emerging companies can ensure their digital products remain accessible and user-friendly across all types of devices.
- Business Benefits: Implementing adaptive and responsive design increases accessibility and expands your reach to a broader audience. This approach also improves SEO performance and user retention by delivering a seamless experience on all devices.
- Design Strategies: Use fluid grids and flexible layouts to create designs that adapt to different screen sizes. Test across multiple devices to ensure that the design maintains usability and aesthetic appeal.
10. Scrollytelling
Scrolly-telling is a technique that combines storytelling with scrolling interactions. As users scroll through a page, content dynamically changes or reveals additional information, creating an engaging narrative experience. This trend leverages the scroll action to enhance user engagement and provide a more interactive story.
- Business Benefits: Scrolly-telling can significantly boost user engagement by presenting information in a compelling and interactive manner. It allows for a more immersive experience, which can improve content retention and encourage users to explore more deeply.
- Implementation Tips: Design scrolly-telling experiences that are smooth and intuitive, with clear visual cues indicating changes or interactions. Ensure that content is well-organized and that the narrative flow is logical to maintain user interest.
11. Animated Logos
Animated logos involve dynamic, moving elements within a brand’s logo. These animations can add a layer of visual interest and help capture users’ attention. Animated logos often feature subtle movements or transformations that reflect the brand’s identity and values.
- Business Benefits: Animated logos can enhance brand visibility and recognition by creating a memorable visual impact. They can also add a touch of modernity and sophistication to the brand’s image, potentially increasing user engagement and emotional connection with the brand.
- Design Tips: Keep animations simple and purposeful to avoid distracting from the brand’s core message. Ensure that the animation complements the logo design and reinforces brand identity. Test the logo across different platforms and devices to ensure it performs well in various contexts.
12. Sustainable and Eco-friendly Design
As environmental awareness grows, there is an increasing emphasis on eco-friendly practices in UI design. Sustainable design focuses on reducing the environmental impact of digital products by considering factors such as energy consumption and resource usage. This trend reflects a broader movement towards sustainability, where businesses aim to minimize their carbon footprint and support environmentally responsible practices.
- Business Benefits: Embracing sustainable design can significantly enhance your brand image. Companies that adopt eco-friendly practices often attract environmentally conscious consumers who value corporate responsibility. Additionally, reducing the environmental impact of your digital products can lead to cost savings through more efficient use of resources and energy. By positioning your business as a leader in sustainability, you can build stronger connections with your audience and differentiate yourself from competitors.
Design Strategies
To implement sustainable design principles, consider the following strategies:
- Optimize Performance: Design interfaces that are efficient and minimize resource consumption. For example, reduce the size of images and scripts to decrease the amount of data transferred, which can lower energy usage.
- Energy-Efficient Design: Implement features that reduce the energy required to operate your product. Dark mode, for instance, can reduce the energy consumption of OLED screens.
- Eco-Friendly Hosting: Choose hosting providers that use renewable energy sources or implement green data center practices.
- Longevity and Maintenance: Design products that are durable and easy to maintain. Avoid frequent redesigns that require users to update their systems or apps, which can contribute to electronic waste.
User Education: Inform users about the eco-friendly aspects of your design and encourage sustainable practices, such as reducing screen brightness or minimizing background activity.
Great web design without functionality is like a sports car with no engine.
Paul Cookson
Tips for Excellent UI Design
- Prioritize Usability: Ensure that your interface is intuitive and easy to navigate. Focus on clear, logical layouts that enhance user experience and minimize confusion.
- Maintain Consistency: Use consistent design elements throughout your product, including colors, typography, and icons. Consistency helps users quickly understand how to interact with your interface.
- Emphasize Accessibility: Design with inclusivity in mind. Incorporate features like high-contrast text, alt text for images, and keyboard navigability to make your interface accessible to all users.
- Optimize Performance: Ensure that your UI elements are optimized for performance to provide a smooth and responsive experience. Avoid excessive animations or heavy graphics that could slow down the interface.
- Test and Iterate: Continuously test your designs with real users and gather feedback. Use this data to make informed improvements and refine the user experience.
- Focus on Visual Hierarchy: Create a clear visual hierarchy to guide users’ attention to the most important elements. Use size, color, and placement to highlight key features and calls to action.
- Incorporate Feedback Mechanisms: Provide users with feedback on their actions, such as confirmations for completed tasks or error messages. This helps users understand the impact of their interactions and enhances overall usability.
- Stay Updated with Trends: Keep up with the latest UI design trends to ensure your product remains modern and appealing. However, balance trendiness with practicality to maintain a functional design.
- Ensure Mobile Responsiveness: Design with mobile users in mind. Ensure that your interface adapts seamlessly to various screen sizes and orientations for a consistent experience across devices.
- Prioritize User Experience: Ultimately, your UI design should focus on delivering a positive user experience. Consider users’ needs and preferences to create an interface that is both functional and enjoyable.
How Ficus Technologies Leads in Innovation and Excellence
At Ficus Technologies, we are deeply committed to exploring and adopting cutting-edge trends, continuously integrating these innovative elements into our work. This dedication ensures that our clients’ digital products are not only distinctive but also set new standards in the industry. By embracing these avant-garde practices, we guarantee that our clients’ offerings stand out as exemplary, making a lasting impact on their users.
Final Thought
In 2024, staying ahead of the latest UI design trends can set your digital products apart in a competitive landscape. From immersive 3D elements and dark mode UIs to the rise of personalized experiences and sustainable design practices, these trends offer innovative ways to enhance user engagement and satisfaction.
By integrating these trends thoughtfully, you can create interfaces that not only captivate users but also drive business success. Remember to prioritize usability, accessibility, and performance, while also keeping an eye on emerging trends and technologies. Embracing these principles will help you craft digital products that are both visually appealing and highly functional, ultimately delivering a superior user experience.
To effectively personalize user experiences, businesses should start by analyzing user behavior and preferences to tailor content and interactions to individual needs. By creating detailed user profiles based on demographics and past actions, businesses can target specific segments with customized offers and messages. Implementing dynamic content that adapts in real-time according to user actions can also enhance personalization. Additionally, personalizing communication, such as emails and notifications, by addressing users by name and referencing their specific interests helps build a more engaging connection. Finally, experimenting with different personalization approaches through A/B testing allows businesses to refine their strategies and deliver experiences that resonate with users.
The resurgence of Retro UIs highlights a growing nostalgia and appreciation for design elements from the past. By incorporating vintage aesthetics such as pixel art, classic color schemes, and retro typography, businesses can evoke a sense of familiarity and nostalgia among users. This approach can differentiate products in a crowded market, creating a unique visual identity that resonates with audiences who have a fondness for historical design styles. Retro UIs also offer a fresh contrast to modern, minimalistic trends, providing a distinctive and memorable user experience that stands out.
To stay updated with the latest UI/UX design trends, regularly follow industry-leading design blogs, websites, and magazines. Participate in design forums and communities where professionals discuss new trends and innovations. Attend webinars, conferences, and workshops to gain insights from experts and network with peers. Additionally, explore case studies and showcases from leading design agencies to see how emerging trends are being implemented in real-world projects. Staying engaged with these resources will help you keep your design skills and knowledge current.
While it can be tempting to integrate all the latest UI/UX trends into your designs, it’s essential to prioritize based on your specific project needs and user goals. Not every trend will suit every application or enhance user experience in every context. Focus on trends that align with your brand identity, target audience, and functional requirements. Incorporating trends should enhance usability and aesthetics without overwhelming or confusing users. Carefully evaluate each trend’s relevance and impact to ensure that your design remains effective and user-centric.









This article provides a compelling insight into the ever-evolving world of UI design. The 11 UI design trends highlighted for 2023 offer valuable guidance for designers and businesses looking to stay ahead. From the practicality of Dark Mode to the creativity of Scrollytelling, these trends promise to reshape digital experiences and captivate users in innovative ways. It’s a comprehensive and informative read for anyone involved in UI/UX design.
This article is a must-read for anyone in the digital design space. It offers an insightful glimpse into the latest UI design trends for 2023, covering everything from Dark Mode’s mainstream adoption to the resurgence of retro aesthetics. Including real-world examples from major companies like Apple and Google adds credibility. Kudos to the author for providing a comprehensive overview of these exciting trends.