As a web developer, you are responsible for producing dependable and high-quality web products. This includes programming and time-consuming and sophisticated activities like debugging and server management.
Fortunately, web developer tools are available to ease the process without sacrificing quality. These technologies frequently incorporate automation and security capabilities that help your web apps run faster. As a result, we’ll discuss them in this post.
- The article discusses web developer tools that enhance web product creation, covering not only coding but also debugging and server management.
- Web developer tools are categorized into code editors and DevTools.
- DevTools are for debugging and managing existing websites, while website builders are for creating sites without coding skills, offering templates and a simple interface.
What are web developer tools?
Now, we discuss the web developer tools in further depth. The first thing to remember is that developer tools are the software suites that developers may use to complete all the tasks involved in producing an online product. So we divide them into two main categories to call them web developer tools: Code editors, DevTools, and others.
The first mentioned category – the code editors – allows to work with raw code. Such software offers much functionality besides practical tools for web developers, like debugging tools, auto-completion, and code syntax highlighting.
Digital technology is no longer an option. It’s a necessity.
Rebecca Minkoff
Differences between DevTools and Website Builders
Continuing, it is important to mention other types of tools for web developers and compare them. Because it’s critical to comprehend their variations and the benefits and drawbacks they provide.
So, the next is DevTools. Such solutions are built-in resources of web browsers like Google Chrome or Firefox. Using these tools, programmers may identify page elements, debug and analyze code, and alter the HTML, CSS, and JavaScript. DevTools allow developers to iterate on their designs and adjust as they go swiftly.
Often, the previous tool is compared with site builders. But these are tools with different purposes. Site builders are primarily used to create sites without coding skills. Users easily can make websites thanks to their drag-and-drop user interfaces. For these purposes, such tools have at their disposal templates and the most simple interface.
So a comparison of these tools is not actually fair. Usually, a website builder is a good option for the website without coding. Another hand, DevTools is the way for debugging and elements managing an already created website.
And it is impossible to choose the better one because these tools for web developers can be used simultaneously. However, if you need a powerful and flexible tool that gives you complete control over your website, then DevTools is your choice. A web builder can be a better choice if you want a simple way to create and administer a website.
Looking for web developers for your project?
Contact UsExamples of web developer tools
Next, we would like to provide you with a list of some of the most popular web development tools professionals use worldwide.
Sublime Text
We begin with one of the most widely used tools for web developers. Sublime Text has all widely used features covered by an essay and an understandable interface. Moreover, the ability to install plugins could increase the editor’s utility.

Developer tools for Chrome
The following is a set of integrated tools for web developers that make managing and troubleshooting websites and web apps quick and straightforward. It is impossible to imagine how modern web development would be feasible without this powerful technology.

jQuery
This is another important library among tools for web developers. The main field of use is simplifying HTML DOM tree traversal and manipulation. Also, developers use jQuery to apply animations and other effects to web page components.

GitHub
The well-known GitHub is an indispensable tool for modern web development. It is straightforward to publish and submit code modifications using the GitHub platform. Developers often use it to communicate online, edit their project code, and commit updates.

Notepad++
Without Notepad++, no comprehensive list of well-liked tools for web developers would be possible. The user interface of the application is straightforward, and multitasking is supported.
Additionally, you may add extensions to increase the application’s functionality.

Vim
Another well-liked code editor is this one. Vim, as opposed to the aforementioned editors, is better suited for knowledgeable users. This editor provides a lot of useful features. For instance, multitasking and block mode are effective tools for web developers.

CodePen
Both studying and working are done on this online platform. Web designers may create, test, and share their work on this site. JavaScript, HTML, and CSS may all be used on CodePen. Additionally, a sizable community has grown around the site, which benefits employment and education.

REST Assured
REST Assured is a powerful tool for automating and testing RESTful APIs. REST allows creating API tests much simpler than similar tools due to the simpler syntax and big community support. It is a crucial tool for developers and testers because of its wide functionality.

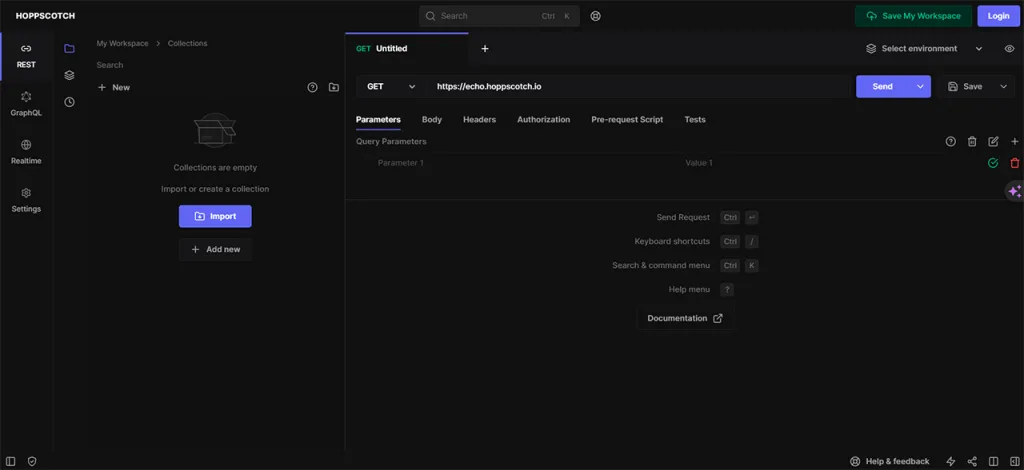
HoppScotch
The last one, the platform and API, is based on the Scratch object-oriented language. Most often, HoppScotch is used for training or for creating tests. Among the features, we can single out an extremely simple interface for targeting web applications.

Ficus Technologies uses the most advanced software development tools in its work. Therefore, you can always be sure that all of our specialists in our software development company produce your software with all the latest development trends in mind.
Code editors, like Sublime Text, are tools for working with raw code, offering functionalities such as debugging tools, auto-completion, and syntax highlighting. They are used for creating and editing code. On the other hand, DevTools are built-in resources in web browsers like Chrome or Firefox, primarily for debugging and managing existing websites. DevTools allow developers to inspect page elements, debug code, and modify HTML, CSS, and JavaScript directly in the browser, facilitating rapid iteration of designs.
Website builders, designed for users without coding skills, enable the creation of websites through a drag-and-drop interface and templates. DevTools, integrated into web browsers, debug and manage existing websites. The choice depends on the goal: use a website builder for easy site creation and DevTools for in-depth debugging and customization of already developed websites. Both tools can complement each other, offering a comprehensive approach to web development based on the project’s needs and complexity.









Great article! It provides a comprehensive overview of essential web development tools, categorizing them into code editors and DevTools. The comparison between DevTools and website builders is insightful, helping developers make informed choices. The list of popular tools is a valuable resource. Well done!